„Dönteni a mobiloldal és a reszponzív webdesign között” változatai közötti eltérés
Innen: Hogyankell.hu
(→Hogyan kell dönteni a mobiloldal és a reszponzív webdesign között?) |
|||
| 1. sor: | 1. sor: | ||
== Hogyan kell dönteni a mobiloldal és a reszponzív webdesign között? == | == Hogyan kell dönteni a mobiloldal és a reszponzív webdesign között? == | ||
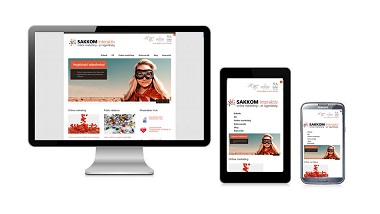
| − | [[Fájl:Reszponziv.jpg]]A mobilos jelenlét ma már szinte elengedhetetlen a vállalatok számára, hiszen egyre elterjedtebbek hazánkban az okostelefonok (2012 év végére 2,9 millió db) és tabletek (150 ezer db). A cégeknek ugyanakkor nem elég eldönteniük, hogy lesz mobileszközről elérhető oldaluk, de azt is meg kell fontolniuk, hogy önálló mobiloldalt hozzanak létre saját URL-lel (m.pelda.hu vagy pelda.mobi) és külön tartalommal, vagy meglévő honlapjukat tegyék reszponzívvá. Utóbbi esetében egyetlen honlapja lesz a vállalatnak, de annak megjelenítése rugalmasan alkalmazkodik a kijelzőkhöz, így PC-n, tableten és okostelefonon stb. egyaránt jól jelenik meg. Mindkét megoldásnak megvannak a maga előnyei és hátrányai. | + | [[Fájl:Reszponziv.jpg|right]]A mobilos jelenlét ma már szinte elengedhetetlen a vállalatok számára, hiszen egyre elterjedtebbek hazánkban az okostelefonok (2012 év végére 2,9 millió db) és tabletek (150 ezer db). A cégeknek ugyanakkor nem elég eldönteniük, hogy lesz mobileszközről elérhető oldaluk, de azt is meg kell fontolniuk, hogy önálló mobiloldalt hozzanak létre saját URL-lel (m.pelda.hu vagy pelda.mobi) és külön tartalommal, vagy meglévő honlapjukat tegyék reszponzívvá. Utóbbi esetében egyetlen honlapja lesz a vállalatnak, de annak megjelenítése rugalmasan alkalmazkodik a kijelzőkhöz, így PC-n, tableten és okostelefonon stb. egyaránt jól jelenik meg. Mindkét megoldásnak megvannak a maga előnyei és hátrányai. |
== Lépések == | == Lépések == | ||
A lap jelenlegi, 2013. október 16., 15:26-kori változata
[szerkesztés] Hogyan kell dönteni a mobiloldal és a reszponzív webdesign között?
A mobilos jelenlét ma már szinte elengedhetetlen a vállalatok számára, hiszen egyre elterjedtebbek hazánkban az okostelefonok (2012 év végére 2,9 millió db) és tabletek (150 ezer db). A cégeknek ugyanakkor nem elég eldönteniük, hogy lesz mobileszközről elérhető oldaluk, de azt is meg kell fontolniuk, hogy önálló mobiloldalt hozzanak létre saját URL-lel (m.pelda.hu vagy pelda.mobi) és külön tartalommal, vagy meglévő honlapjukat tegyék reszponzívvá. Utóbbi esetében egyetlen honlapja lesz a vállalatnak, de annak megjelenítése rugalmasan alkalmazkodik a kijelzőkhöz, így PC-n, tableten és okostelefonon stb. egyaránt jól jelenik meg. Mindkét megoldásnak megvannak a maga előnyei és hátrányai.
[szerkesztés] Lépések
- Határozzuk meg a céljainkat és célcsoportunkat! A döntés előkészítéséhez fontos, hogy kik nézik mobileszközökről az oldalunkat, és ők jellemzően milyen tevékenységet folytatnak azon. Ebben segíthet, ha a meglévő honlapunk elérhető webstatisztikáit kielemezzük (a Google Analytics például nagyon jó adatokat biztosít). Ezen kívül a vállalat céljait is meg kell határozni: teljes körű funkcionalitást szeretnénk biztosítani a mobiloldalon, vagy elég, ha például elsősorban a vásárlást támogatja majd, és csupán az ehhez szükséges információkat tennénk ki az oldalra.
- Vizsgáljuk meg jelenlegi oldalunkat! Ha a vállalati website nagyon összetett és rengeteg információ van rajta, akkor valószínűleg a responsive weboldal nem lesz jó megoldás, hiszen a mobilon sokkal letisztultabb jelenlétre van szükség. Az pedig nem a jó irány, hogy az asztali, PC-ről, laptopról elérhető verziót „butítjuk le”.
- Határozzuk meg az erőforrásokat! A büdzsé mellett az is fontos, hogy mennyi energiát tudunk beletenni az oldal létrehozásába és menedzselésébe. A külön mobiloldal és a reszponzív oldal létrehozása egyaránt munkaigényes, de míg a reszponzív honlap esetében elegendő egy oldalt karbantartani, addig a külön mobilsite-nál dupla munkát jelent az új tartalmak felvitele, az adatok frissítése stb.
- Tekintsük át az egyes megoldások előnyeit és hátrányait!
- A reszponzív webdesign előnyei:
- Elég egy oldalt létrehozni és karbantartani, ami jelentősen megkönnyíti a dolgunkat.
- Egy URL tartozik a weboldalhoz, így a felhasználóknak könnyebb rátalálni.
- Keresőoptimalizálási szempontból is jó, ugyanis a Google könnyebben be tudja indexelni, ráadásul duplikált tartalom sincs (a többszörös tartalmat a Google bünteti).
- Alacsony a betöltődési idő, hiszen nincs átirányítás az asztali és mobiloldal között, a látogató mindig a megfelelő verziót látja.
- Sok responsive template van a különböző tartalomkezelő rendszerekhez (pl. Wordpresshez, Drupalhoz stb.).
- A reszponzív webdesign hátrányai:
- Mivel egyetlen oldalt hozunk létre, előfordulhat, hogy kompromisszumokat kell kötnünk. Mobileszközökön ugyanis nem jó, ha túl hosszú tartalmaink vannak, vagy pl. le kell mondanunk a flashről stb.
- Ha sok a tartalom, az lassítja a betöltődést (ezzel szemben egy külön mobiloldal esetében jellemzően kevesebb, kifejezetten mobilra szánt tartalmat töltenénk fel).
- Nem könnyű mindent úgy kialakítani, hogy minden kijelzőn egyaránt jól jelenjen meg. Ezért összetettebb oldalak esetében nem célszerű ezt a megoldást választani.
- A keresőoptimalizálást nehezíti, hogy a „mobilos” kulcsszavakra is optimalizálni kell (mobilon jellemzően rövidebb, kevesebb szóból álló kifejezésekre keresünk rá).
- Nem lehet kihasználni a csak mobileszközökön elérhető lehetőségeket, így pl. a GPS-t vagy a kamerát.
- A külön mobiloldal előnyei:
- A tartalmakat és dizájnt kifejezetten a mobileszközökhöz igazíthatjuk.
- A keresőoptimalizálást megkönnyíti, hogy külön oldalt kell mobilra optimalizálni.
- Mobilos keresés esetén nagyobb az esélye, hogy egy mobiloldal előre kerül az organikus találatok között.
- A mobileszközök nyújtotta lehetőségeket is kihasználhatjuk (pl. a GPS segítségével ajánlhatjuk a legközelebbi boltunkat).
- A külön mobiloldal hátrányai:
- Több időt és energiát igényel a két külön honlap létrehozása és frissítése.
- A keresőoptimalizálás is több erőforrást köt le, hiszen két külön oldalról van szó.
- Előfordulhatnak duplikált tartalmak, amit a Google büntet.
- Az asztali verzióról a mobiloldalra történő átirányítás lassíthatja az oldal betöltődését.
- A reszponzív webdesign előnyei:
- Hozzunk döntést! Ha ezeket a szempontokat mind végigvettük, már könnyebben választhatunk a két megoldás közül. Néhány ökölszabály:
- Az összetett, bonyolult oldalak esetében érdemes külön mobiloldalt létrehozni mobilra optimalizált tartalmakkal.
- Keresőoptimalizálási szempontból jobban működik a reszponzív oldal.
- Ha csak egyetlen jól elkülöníthető funkciót szeretnénk a mobilos verzióban használni, érdemes alkalmazásban is gondolkodni (azonban itt érdemes figyelembe venni, hogy az appot minden platformra külön le kell fejleszteni).
- A felhasználói élményt nagyban segíti, ha a mobilos lehetőségeket kihasználjuk, ezt a külön mobiloldal esetében tudjuk igazán jól megvalósítani.
[szerkesztés] Tippek
- Alaposan gondoljuk át, hogy milyen legyen a mobilos megjelenése vállalatunknak, hiszen ez (jó esetben) hosszú távra szól!
- Nézzünk meg néhány mintát a neten, az segítheti a döntést! Responsive template-eket is érdemes nézegetni.
[szerkesztés] Figyelmeztetések
- A mobiloldalakat érdemes minden platformon (iOS, Android stb.) tesztelni.
- A hibák kiszűrésére, a tesztelésre áldozzunk időt és energiát, különben könnyen lehet, hogy egy használhatatlan mobiloldalunk lesz. Ehhez érdemes olyan átlagos felhasználókat is bevonni, akik nem vettek részt a fejlesztésben, és nem ismerik az oldalunkat.
[szerkesztés] Amire szükséged lehet
- Honlap
- Grafikus és webfejlesztő
- Sok idő és energia
- Esetleg website template